আসসালামুয়ালিকুম। আজ আমি আপনাদের জাভাস্ক্রিপ্ট এর একটি অ্যাডভান্স গুরুত্বপূর্ণ বিষয় ডিবাউন্স সম্পর্কে বিস্তারিত বলবো। অনেকদিন ধরেই জাভাস্ক্রিপ্ট নিয়ে কোনো পোস্ট লেখা হয়নাই। তাই ভাবলাম আপনাদের সাথে এই ট্রিকস টি শেয়ার করি।

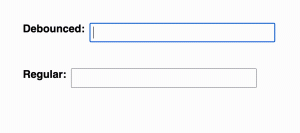
আপনি কি লক্ষ্য করেছেন যে অনেক ওয়েবসাইট এ আপনি যখন একটি সার্চ ইনপুটে টাইপ করেন, তখন টাইপিং এর ফলাফলগুলি উপস্থিত হওয়ার আগে একটি বিলম্ব হবে? এই কার্যকারিতাটি প্রায়শই ডিবাউন্স নামক একটি ফাংশন দ্বারা নিয়ন্ত্রিত হয় (এটি একটি থ্রোটল ফাংশনও হতে পারে যার একই ফলাফল রয়েছে)। ডিবাউন্স ফাংশন কী-আপ ইভেন্টের প্রক্রিয়াকরণে বিলম্ব করে যতক্ষণ না ব্যবহারকারী একটি পূর্বনির্ধারিত সময়ের জন্য টাইপ করা বন্ধ করে দেয়।
এটি আপনার UI কোডকে প্রতিটি ইভেন্ট প্রক্রিয়া করার প্রয়োজন থেকে বাধা দেয় এবং আপনার সার্ভারে প্রেরিত API কলের সংখ্যা মারাত্মকভাবে হ্রাস করে। প্রবেশ করা প্রতিটি অক্ষর প্রক্রিয়াকরণ কর্মক্ষমতা ক্ষতি করতে পারে এবং আপনার ব্যাকএন্ডে অপ্রয়োজনীয় লোড যোগ করতে পারে।
স্ক্র্যাচ থেকে একটি debounce বাস্তবায়ন একটি সাধারণ ইন্টারভিউ প্রশ্ন। এটি মধ্যবর্তী এবং অ্যাডভান্স জাভাস্ক্রিপ্ট টপিকগুলো যেমন: অ্যাসিঙ্ক প্রোগ্রামিং, কলব্যাক, স্কোপ এবং ক্লোজার সম্পর্কে আপনি কতুটুকু জানেন তা পরীক্ষা করে। এটি কার্যক্ষমতা উন্নত করতে বাস্তব-বিশ্বের অ্যাপ্লিকেশনগুলিতে ব্যবহৃত একটি ব্যবহারিক সমাধান এবং এটি প্রদর্শন করে যে আপনি প্রকৃত ব্যবহারকারীদের জন্য ভাল কোড লেখার সরঞ্জামগুলি বোঝেন৷
একটি ডিবাউন্স হল থ্রটলের কাজিন এর মতো , এবং তারা উভয়ই ওয়েব অ্যাপ্লিকেশনের কর্মক্ষমতা উন্নত করে। যাইহোক, তারা বিভিন্ন ক্ষেত্রে ব্যবহার করা হয়। debounc এর ভালো ব্যবহার হয় যখন আপনি কোনো সার্চ এর চূড়ান্ত রেজাল্ট দেখতে চান। উদাহরণস্বরূপ, টাইপহেড সার্চ ফলাফল আনতে ব্যবহারকারী টাইপ করা বন্ধ না করা পর্যন্ত অপেক্ষা করুন।
ডিবাউন্স হল একটি হাইয়ার অর্ডার ফাংশন, যা এমন একটি ফাংশন যা অন্য ফাংশন রিটার্ন করে । এটি func এবং অপেক্ষা ফাংশন প্যারামিটার এবং টাইমআউট ভেরিয়েবলের চারপাশে একটি বন্ধ তৈরি করার জন্য করা হয় যাতে তাদের মানগুলি সংরক্ষিত হয়। নিচের মতো করে আমরা ডিবাউন্স ব্যবহার করতে পারি:
var returnedFunction = debounce(function() {
// your code
}, 250);
window.addEventListener('resize', returnedFunction);যেহেতু debounce একটি ফাংশন রিটার্ন করে, প্রথম উদাহরণ থেকে returnedFunction ফাংশন । প্রতিবার ব্যবহারকারীর উইন্ডোটির আকার পরিবর্তন করা হলে, এটি returnedFunction কার্যকর করবে।
আমরা পরে একটি কলব্যাক ফাংশন ঘোষণা করি যা ডিবাউন্স টাইমার শেষ হওয়ার পরে কার্যকর করা ফাংশন। সেটটাইমআউটের শেষ হওয়ার পরে এটিকে কল হবে।
এইরকম অনেক জেএস লাইব্রেরি আছে যার সাহায্যে আপনি debounce বেবহার করতে পারবেন। যেমন : lodash, underscore ইত্যাদি।







Good
thanks
gppd
খুব ভালো
nice
nice
good
Nc
বেশ ভালো পোস্ট।
Wow
nice
nice