আসসালামু আলাইকুম। আজ আমি আপনাদের লেজি লোড ইমেজ সম্পর্কে এবং কীভাবে এটি ব্যবহার করে আপনার ওয়েবসাইটের লোডিং স্পীড এবং ভালো ইউজার এক্সপেরিয়েন্স তৈরি করতে পারেন তা বলব।
লেজি লোড কি?
লেজিলোড নামটি যেরকম ঠিক কাজটি ও সেরকম। একটি ওয়েবসাইটের কোন নির্দিষ্ট অংশ যখন পরে লোড হয় তখন তাকে লেজি লোডিং বলে।
লেজি লোডিং কেন ব্যবহার করবো?
লেজি লোডিং ব্যবহার করা একটি ওয়েবসাইটের জন্য অপরিহার্য। কেননা একটি ওয়েবসাইটের যে অংশগুলো লোড নিতে অনেক বেশি সময় নেয় সেগুলো যদি সবার শেষে লোড করা হয় তাহলে ওয়েবসাইটের ব্যবহারকারী মূল কনটেন্ট গুলো আগে দেখতে পায়। যেমন: ছবি, ভিডিও, গিফ ইত্যাদি।
এছাড়াও একটি ওয়েবসাইটের উপর থেকে নিচে অনেকগুলো ছবি থাকতে পারে। এখন হয়তো দেখা যাবে একজন ইউজার একটি ওয়েবসাইটে সম্পূর্ণ স্ক্রল করবে না। কিন্তু ওয়েবসাইটে প্রবেশ করলেই ওই পেজের সকল ছবি একসাথে লোড নিয়ে নেয়, যার ফলে ব্যবহারকারীকে অনেকক্ষণ অপেক্ষা করতে হয় মূল কনটেন্ট দেখার জন্য। এরকম সমস্যা অপসারণে আমরা লেজি লোড ব্যবহার করতে পারি।
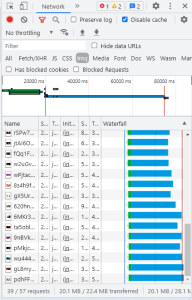
যারা যারা জানেননা এটি কিভাবে দেখবেন তাদের জন্য বলছি আপনি আপনার নির্দিষ্ট ওয়েবসাইটের পেজ ওপেন করে ক্রোম ডেভটুল ওপেন করবেন। এরপর নেটওয়ার্ক টেব এ যাবেন। ওইখানে ডিজেবল ক্যাশ অপশনে ক্লিক করবেন। যাতে বারবার রিলোড নেওয়ার পরও ছবিগুলো যাতে ব্রাউজার সেভ না করে, এটি শুধু টেস্টিং এর জন্য পরে অফ করে দিতে পারেন।
এরপর নিজে অনেকগুলো অপশন এর মধ্যে আইএমজি সিলেক্ট করবেন এবং পেজ একবার রিলোড দিবেন। এরপর আপনি আপনার ওয়েবপেজের কতগুলো ইমেজ লোড হয়েছে তা সম্পূর্ণ দেখতে পাবেন।
উপরের ছবিতে থেকে আপনারা দেখতে পাচ্ছেন আমার ওয়েবসাইটে প্রথমবার লোডিং এ ৭৭এমবি ছবি লোড হয়েছে। যা একজন ব্যবহারকারীর মেমোরি অনেক নিয়ে নিবে।
এটি সমাধান করার জন্য আমরা যখন ওয়েবসাইটে ছবি ব্যবহার করব তখন এইচটিএমএল এ আইএমজি ট্যাগ এর মধ্যে লোডিং এট্রিবিউট ব্যবহার করতে পারি এবং এট্রিবিউট এর ভ্যালু লেজি বলে দিতে পারি।
যেমন: <img src= “” loading= “lazy” />
এটি ব্যবহার করে আমরা নিচের ফলাফল পাই। আমরা দেখতে পাচ্ছি এখন আগের তুলনায় আরও অনেক কম ছবি লোড নিয়েছে যেটি ২২ এমবি। অর্থাৎ এখন শুধু যে ছবিগুলো ইউজারের সামনে আছে সেগুলি লোড নিয়েছে এরপরে যদি ইউজার নিচের দিকে স্ক্রল করে তাহলে পরের ছবিগুলো লোড নিবে।

এটি ব্যবহার করার আগে একটি জিনিস মাথায় রাখতে হবে এর ব্রাউজার সাপোট। এটি এখনও সবগুলো ব্রাউজারের সব ভার্শন সাপোর্ট করেনা তবে ভবিষ্যতে এটি এড করা হবে।







amazing
Nice
Jani na
Ok
আসসালামু আলাইকুম ওয়ারাহমাতুল্লাহি ওয়াবারাকাতুহু
আপনার একটা সাসক্রাইব আর একটা লাইক আমার জন্য অনুপ্রেরণা
Please support me🙂
Youtube Channel: https://www.youtube.com/channel/UCcrbrQxUzsavUjfXMgrsM6Q
Facebook page: https://www.facebook.com/107324621876693/posts/107963605146128/?app=fbl
Nice
ok