এইচটিএমএল পরিচিতি ও ট্যাগসমূহ এর পর্ব-০৩ এ জানাই আপনাদের স্বাগতম তো আজকে আলোচনা করতে যাচ্ছি a,img,ul,ol,color এই তিনটি ট্যাগ নিয়ে তো চলুন শুরু করা যাক।
a: এই ট্যাগটি হলো এনকোর ট্যাগ আর এই ট্যাগ এর কাজ হলো লিংক তৈরি করা যেকোনো ওয়েবসাইট বা যেকোনো ফাইলের লিংক তৈরি করার জন্য এই এনকোর ট্যাগ ব্যবহার করা হয়। href: এখানে লিংক দিবেন আর a ট্যাগের মধ্যে লেখা দিলে আপনার লিংক তৈরি হয়ে যাবে।
color: যেকোনো কিছুর বা লেখার কালার করার জন্য এই ট্যাগটি ব্যবহার করা হয় আপনি কালার ট্যাগ এর ভিতর কালার এর নাম দিলে আপনার লেখা কালার হয়ে যাবে।
img:এটি দিয়ে ছবি সেট করা হয় মূলত ওয়েবসাইটে ছবি দেয়ার জন্য এই ট্যাগটি ব্যাবহার করতে পারেন।src:তে আপনি যেকোনো ছবির লিংক দিলে আপনার ওয়েবসাইটে ছবি দেখাবে।আপনি alt: এর মধ্যে আপনার ছবির কেপশন লাগাতে পারেন ফলে মানুষ ক্লিক করলে বুঝতে পারবে এটা কিসের ছবি।
ul,li:আমরা যেমন বাজার বা কোনো কিছু কিনতে লিষ্ট করি ঠিক তেমনি এই ট্যাগটির কাজ।আন ওর্ডার লিষ্ট তৈরির জন্য এই ট্যাগটি ব্যবহার করা হয় আন ওর্ডার লিষ্ট এর উদাহরণ হলো ডট,গোল,স্কোয়ার ইত্যাদি।আর উপরের স্কিনশর্ট দেখলে আপনি ট্যাগ গুলো সম্পর্কে ধারণয় পাবেন।
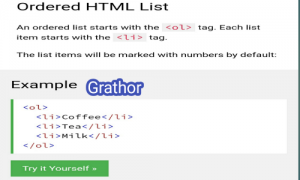
Ol,li: অর্ডার লিষ্ট তৈরির জন্য এই ট্যাগটি ব্যবহার করা হয়।অর্ডার লিষ্ট এর উদাহরণ হলো ১,২,৩ ও a,b,c ইত্যাদি।আমরা যেকোনো লিষ্ট ওয়েবসাইটে শো করার জন্য এই ট্যাগগুলে ব্যবহার করতে পারি।উপরের স্কিনশর্ট এ কিছু কোডিং লিখা আছে আপনি প্রথমে ol ট্যাগ লিখবেন তার ভিতরে li আর এই li ভিতরে আপনি যেকোনো লিষ্টের সকল কন্টেন এক বাই এক লিখবেন তারপর দেখবেন ১,২,৩,৪ লাইন বাই লাইন নিচে নিচে চলে আসবে।
পরবর্তী পর্বের জন্য আপনাদের মন্তব্য কামনা করছি আর অবশ্যই গ্রাথরের সাথে থাকবেন।












Okay
Well done
ধন্যবাদ লেখককে
Ok
fine
tnx
Nc
ok