আজকে আমি একটি ট্রিক আপনাদের সাথে শেয়ার করব যেটা, আপনি আপনার ব্লগার ওয়েবসাইটে যদি সঠিকভাবে কাজ করে দিতে পারেন। তাহলে সরাসরি আপনার ওয়েবসাইটে বর্তমান সময় এবং কত তারিখ সেটা দেখা যাবে।
এই ট্রিক ইন্টারেস্টিং আমার কাছে মনে হয়েছে তাই ভাবলাম আপনাদের কাছে শেয়ার করলে হয়তো অনেকের কাছে ভালো লাগবে। যদিও ট্রিটটা অনেক কঠিন নয় খুবই সহজ অনেক হয়তো জানতে পারেন। আমি চেষ্টা করবো ট্রিটি খুব সহজে আপনার সামনে উপস্থাপন করে এই আর্টিকেল থেকে উপকৃত হতে পারেন।
সময়সূচী কতটা গুরুত্বপূর্ণ ওয়েবসাইটের জন্য?
একটি ওয়েবসাইটে সময়সূচি থাকলে খুবই ভালো হয় কারণ, এই সময়সূচী হিসেবে আমরা আমাদের বিভিন্ন কাজের আনুমানিক একটা ধারণা করতে পারি।
এর পাশাপাশি যেভাবে আমি সময়সূচী আপনাদের ওয়েবসাইটে রাখার সিস্টেম বলে দিব,,, সেই হিসেবে আপনি আপনার ওয়েবসাইটে সময়সূচির সেকেন্ড কাউন্ট দেখতে পারবেন। সেকেন্ড পর্যন্ত দেখা যাবে তাহলে বুঝতে পারছেন এটা কত গুরুত্বপূর্ণ হতে পারে নিজের ওয়েবসাইটের ক্ষেত্রে।
ওয়েবসাইটে সময়সূচি যেভাবে উপকার করে!
বিভিন্নভাবেই টাইম কাউন্ট এবং বর্তমান তারিখ আমাদের ওয়েবসাইটে সত্যি প্রকার করে। কারণ এখনকার এই ডিজিটাল যুগে আমরা অনেকেই অলস হয়ে গিয়েছি,, অনেক কিছুই আমাদের বুঝি আসে না যেমন আজকের কত তারিখ সেটা ধারণা পর্যন্ত আমরা করি না।
কারণ আমাদের অনেক কাজ আছে অনেক ধরনের চিন্তা ইত্যাদি। যাই হোক মূল বিষয়টা একটা ওয়েবসাইটে ভিজিটর এর উপকারও হইতে পারে। এই সমস্ত আরো অনেক ভাবে ওয়েবসাইটের সময়সূচি আমাদের উপকার করতে পারে।
যেভাবে সাধারণত আপনি আমার থেকে সময়সূচি আপনার ওয়েবসাইটে অ্যাড করতে পারবেন!
অনেক বেশি কিছু নয় আপনি শুধু আমার দেওয়া একটি কোড আপনার ওয়েবসাইটে সঠিকভাবে বসাতে পারলেই কাজ শেষ। তারমানে আপনি সঠিকভাবে কাজ করতে পারলে আপনার ওয়েবসাইটে সময়সূচি এর বর্তমান তারিখ ও বর্তমান সময়ে কত সেটা দেখাতে পারবেন।
মূল কোডঃ
<td align=’right’ width=’auto’>
<a><span id=’time-now’></span>
<span id=’date’></span>-<span id=’month’></span>-<span id=’year’></span></a>
<td align=’right’ width=’auto’>
<a><span id=’time-now’/>
<span id=’date’/>-<span id=’month’/>-<span id=’year’/></a>
<!– js call date time js (Start) –>
<script type=’text/javascript’>var d = new Date();document.getElementById("year").innerHTML = d.getFullYear();var d = new Date();document.getElementById("month").innerHTML = d.getMonth() + 1;var d = new Date();document.getElementById("date").innerHTML = d.getDate();var myVar = setInterval(function () { myTimer() }, 1000); function myTimer() { var d = new Date(); var t = d.toLocaleTimeString(); document.getElementById("time-now").innerHTML = t; }</script> </td>
<!– js call date time js (End) –>
উপরের কোড কবে করে সরাসরি আপনি আপনার ওয়েবসাইটে চলে যাবেন। সত্যি কথা বলতে আমি একজন ব্লগার ইউজার এবং ব্লগার দিয়ে দেখাবো, অন্যান্য ওয়েবসাইটে হয়তো কাজ করতে পারে আপনারা ট্রাই করতে পারেন।
বর্তমান সময়সূচি যেভাবে ওয়েবসাইটে লাগাবেন!
আমি অনলাইনে কোডিং সম্বন্ধে ততটা এখনো জানিনা তবে একটু একটু হয়তো জানি। সেই হিসেবে আমি যেভাবে বলবো সেভাবে করলে প্রফেশনাল ভাবে আপনার টাইম কাউন্ট না হলেও খারাপ হবে না। আপনারা যদি ব্লগার বাদে ওয়ার্ডপ্রেস বা অন্য কোন প্লাটফর্মে ওয়েবসাইট রাখেন,,, সেই ক্ষেত্রেও হয়তো কাজ হতে পারে আমি সঠিকভাবে বলতে পারব না। (তবে আমার মনে হয় কাজ হবার কথা!!!)
এবার শুনুন ব্লগার এ যেভাবে সময়সূচি এড করবো সেটি স্ক্রিনশটের মাধ্যমে জেনে নিন (বিস্তারিত)
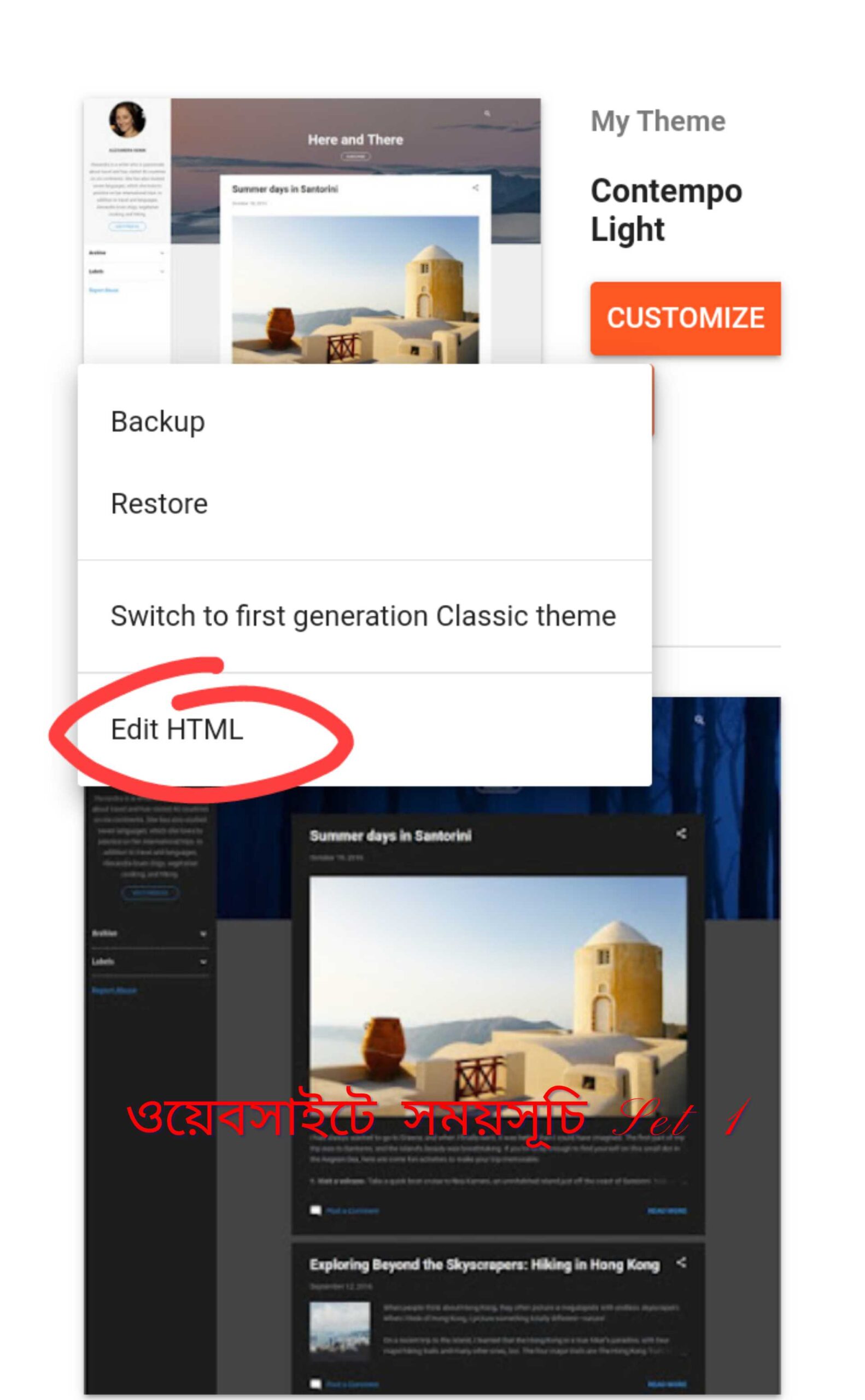
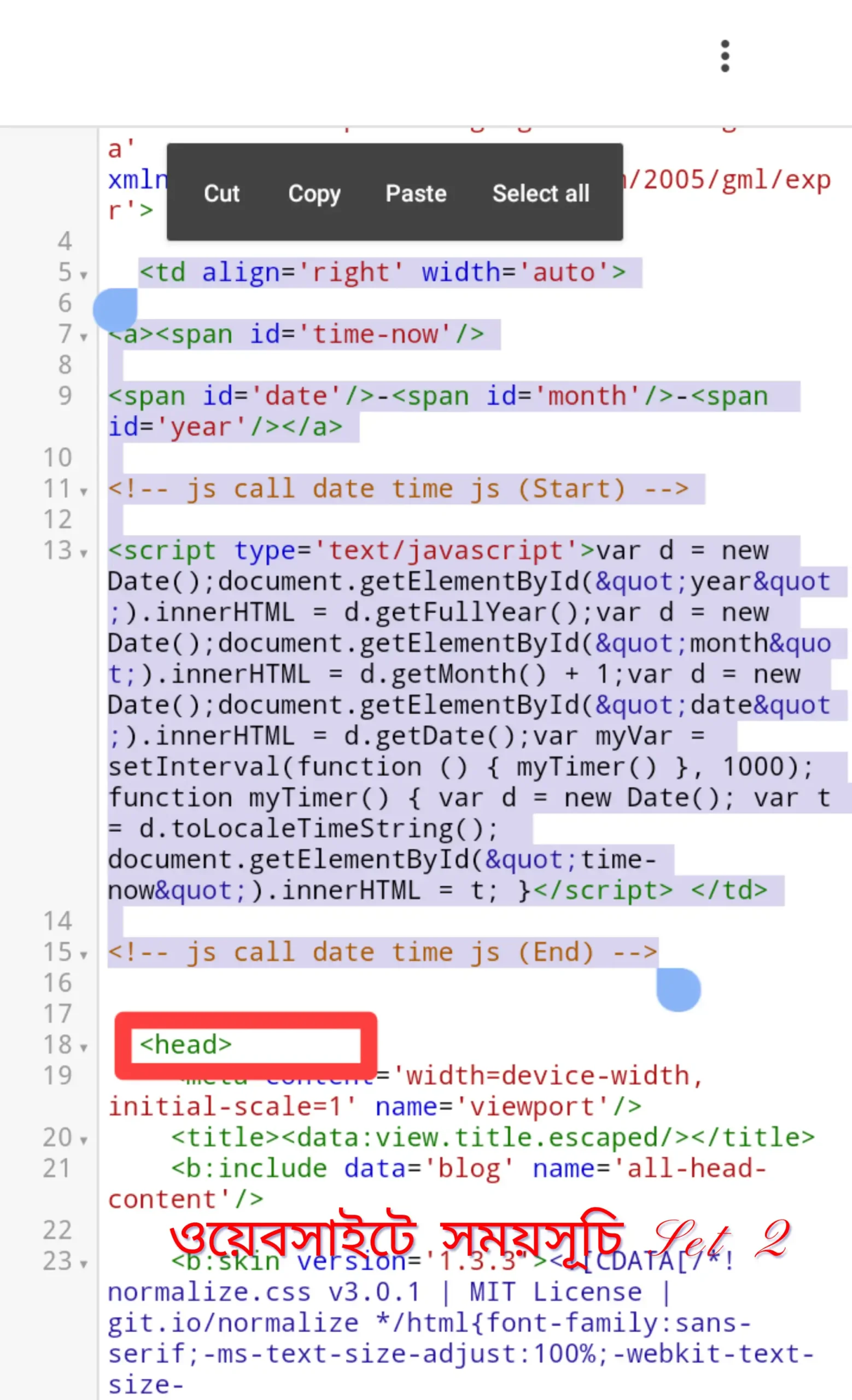
প্রথমে আপনাকে আপনার ব্লগার ওয়েবসাইটের থিমের সেকশনে, Edit HTML বাটনে ক্লিক করুন। তবে তার আগে আমার দেওয়া উপরোক্তমূল কোড কপি করে নিবেন। বিষয়টি সহজভাবে উপস্থাপনের জন্য নিচের স্ক্রিনশট দেখুন।
Grathor 1 IMG
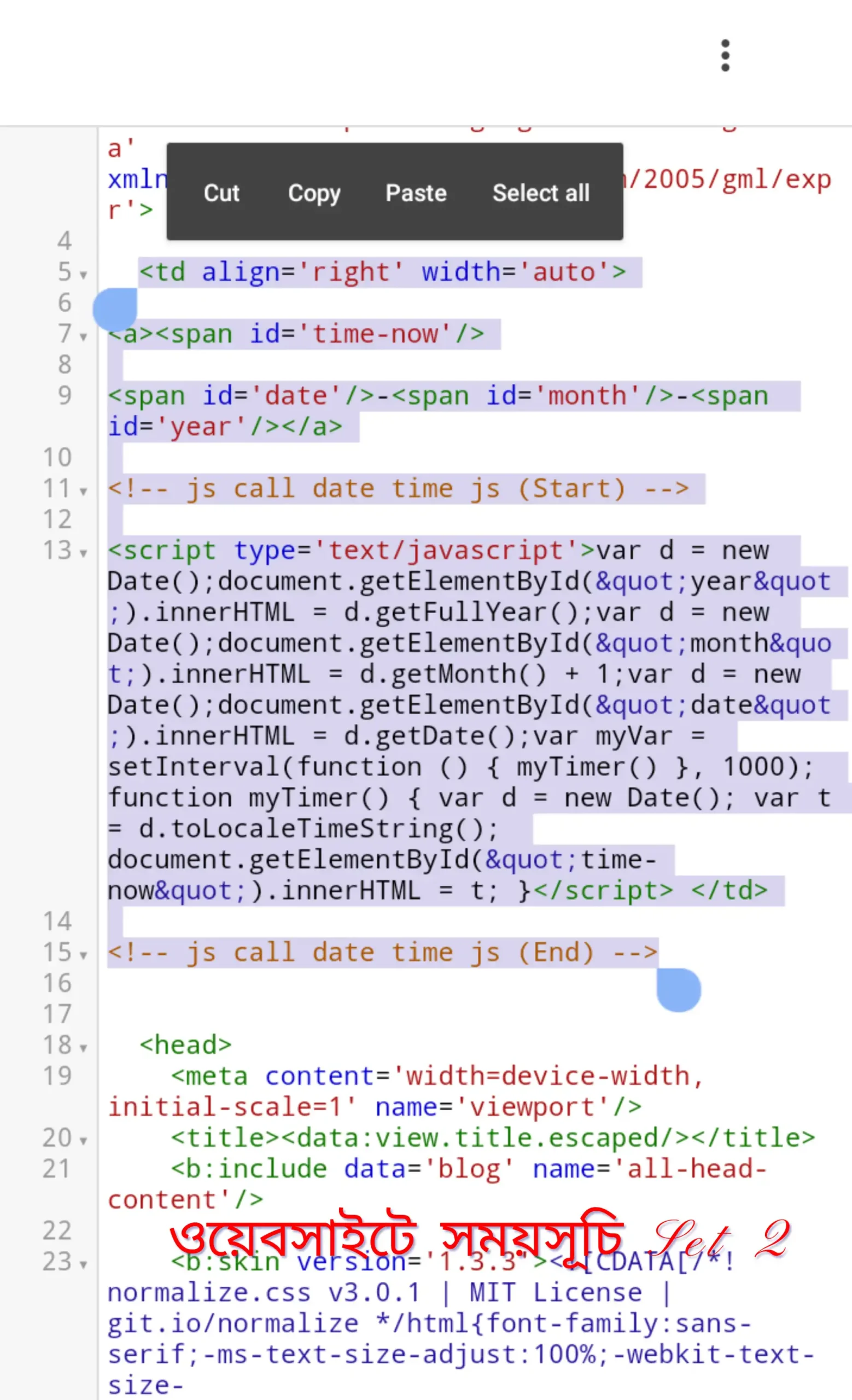
আমি যেভাবে <head> লেখার উপরে আর্টিকেলটি রাখবো ঠিক সেভাবেই এই টাইম কাউন্ট কোড কাজ করবে। হ্যাঁ অন্যান্য জায়গায় রাখলেও কাজ হবে তবে কোডিং এর বিষয়ে না জেনে মাতবারি না করাই ভালো। তবে স্ক্রিনশট গুলি দেখুন আমি যেভাবে নির্দিষ্ট কোড রেখে দিচ্ছি।
Grathor 2 IMG
Grathor 2. 1 IMG
উপরুক্ত স্ক্রিনশট দেখে বিষয়টি আশা করি ক্লিয়ার ধারণা পাবেন।
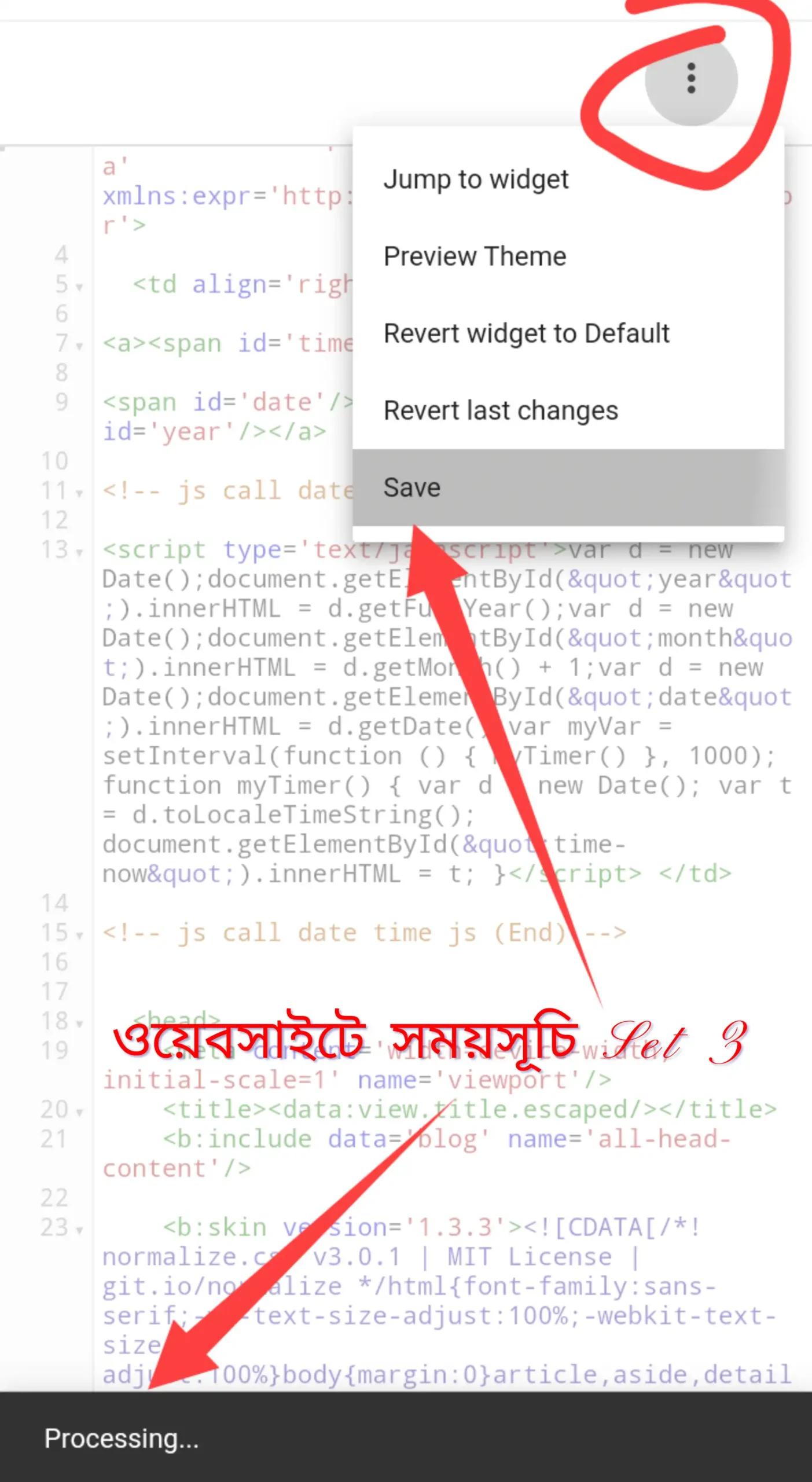
স্ক্রিনশট এর মাধ্যমে পুরো বিষয়টি বুঝতে পারলে এবং আপনি সঠিক জায়গায় কোড রাখা হলে এই কোড সম্পূর্ণ আপনার থিমে সেভ করতে হবে।
Grathor 3 IMG
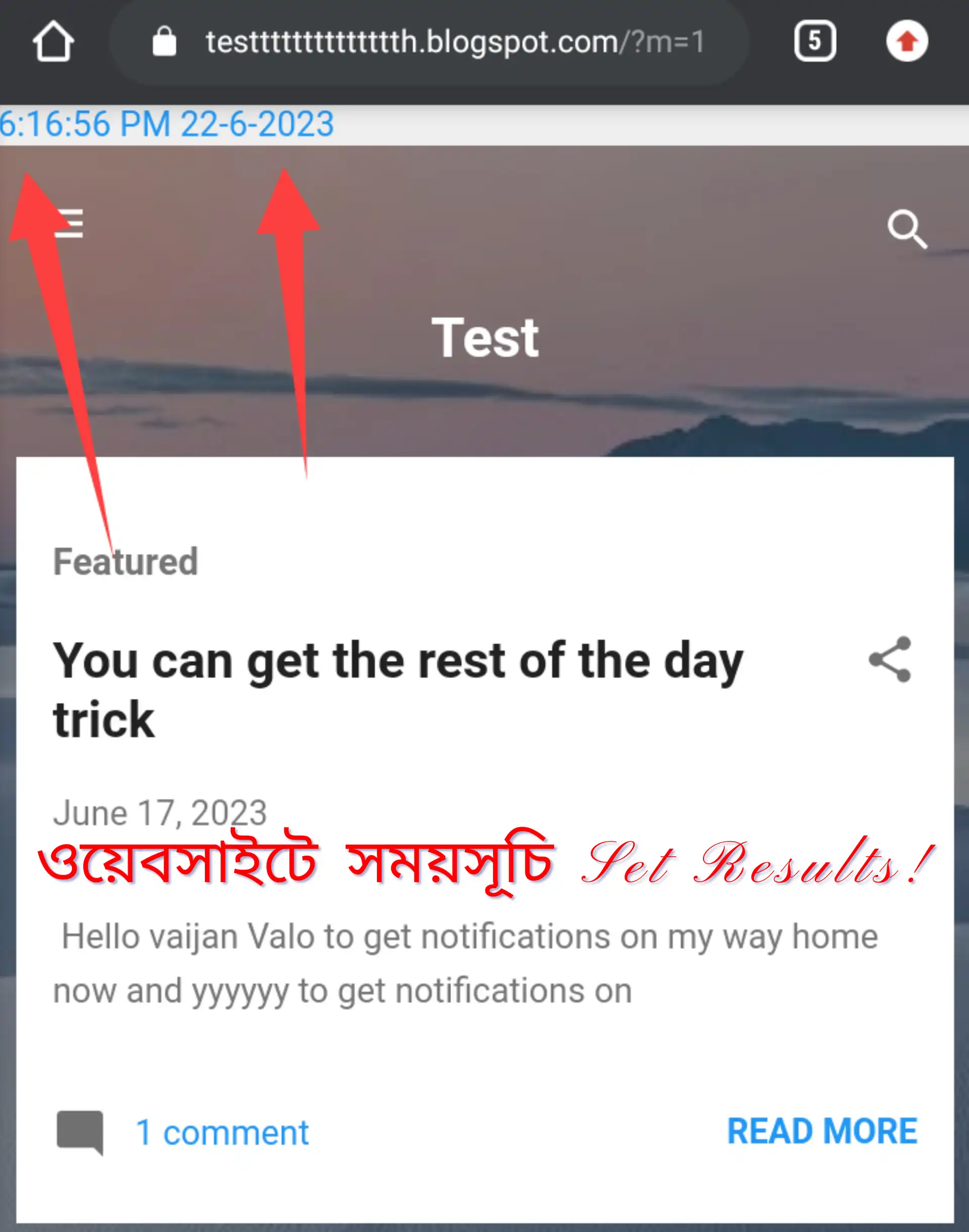
আমি বোঝানোর চেষ্টা করেছি না জানি আপনারা কতটুকু বুঝতে সক্ষম হয়েছেন। আমি যেভাবে কোডগুলি কপি করে আমার ওয়েবসাইটে বসিয়েছি সেটা কিভাবে কাজ করল সেটা চলুন এবার দেখা যাক।
Grathor 4 IMG
ওই যে দেখুন উপরে আমি যে স্ক্রিনশট দিয়েছি এবং কোড যেখানে রেখেছি ঠিক সে জায়গায়, আমার এই কোড ভালোভাবে কাজ করেছে। যারা প্রফেশনাল ভাবে কোডিং বিষয়ে জানেন তারা আরো ভালো জায়গায় রেখে হয়তো টাইম কাউন্ট সেট করতে পারবেন নিজের ওয়েবসাইটে।
উপকারে আসলে আমাদের এই ওয়েবসাইটের সাথেই থাকবেন। পাশাপাশি কোন প্রশ্ন থাকলে কমেন্ট করে জানাতে পারেন আমাদের পক্ষ থেকে যতটুকু সম্ভব হবে আমরা অবশ্যই আপনাকে সাহায্য করার চেষ্টা করব! আজকের এই আর্টিকেলটি পড়ার জন্য ধন্যবাদ সবাইকে।
সময়সূচী আমি চাইলে নির্দিষ্ট পোস্ট অথবা পেজে দিতে পারব?
আমি ব্লগার এ পোস্ট এবং গেজেট এর ভিতর রাখার চেষ্টা করেছিলাম এই কোড যেখানে সেটা কাজ করলো না। আমার মনে হয় না এটা পোস্ট অথবা গ্যাজেটের ভিতরে কাজ করতে পারে। মানে আমি যে মূল কোড দিয়েছি সেই কোডে সময়সূচী বর্তমান ও তারিখ হয়তো পেজ অথবা পোস্টের ভিতরে কাজ নাও করতে পারে।













Nice post
ধন্যবাদ
Good
Thanks
খুব সুন্দর হয়েছে